Steps to Add a Button

These steps have been updated for Drupal 10.
- Go to edit a page.
- In the text editor, highlight text to link on the page.
- Choose the link icon from the toolbar.
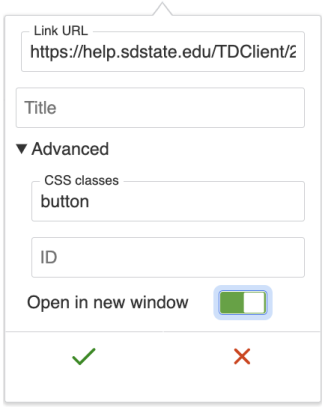
- Enter link under Link URL.
- Open the Advanced menu.
- To make a button: In "CSS classes", type the word button (lowercase).
- To open in a new window: Move the slider over so it turns green.
- Click the checkmark to approve the changes in the link dialog pane.
- Saving the page: From dropdown next to "Change to:" choose one of the following statuses:
- Ready to Review: If it is ready to be published.
- In progress: If you want to hold on publishing or are still editing.
Tips
- Do not make a button into heading text.
- Do not make a button in the middle of the sentence.

